Focal point editor
This component allows users to interact with an image by setting a focal point and viewing the result. It provides an editing mode to adjust the focal point's position and a preview mode to reflect the changes visually.

Props
model-value: [number, number]
The focal point.
src: string
Source of the image.
Emits
update:model-value: [number, number]
Triggered when the selected focal point changes.
Examples
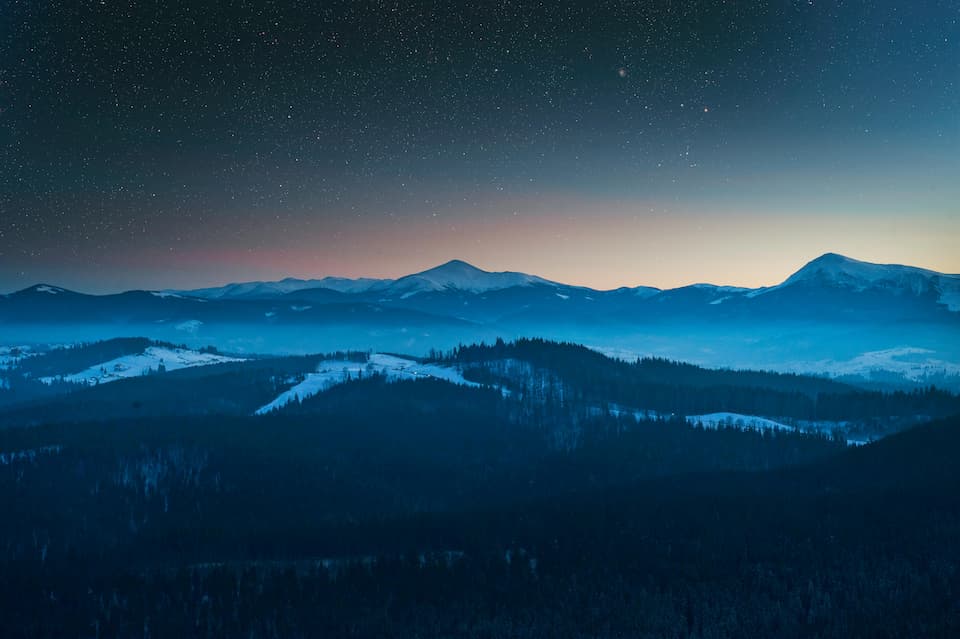
Editor

<template>
<FluxPane>
<FluxFocalPointEditor
v-model="focalPoint"
src="/assets/demo/image-2.jpg">
<template #footer-before>
<FluxSecondaryButton icon-leading="question"/>
</template>
<template #footer>
<FluxPrimaryButton
icon-leading="circle-check"
label="Save"/>
</template>
</FluxFocalPointEditor>
</FluxPane>
</template>
<script
lang="ts"
setup>
import { FluxFocalPointEditor, FluxPane, FluxPrimaryButton, FluxSecondaryButton } from '@flux-ui/components';
import { ref } from 'vue';
const focalPoint = ref<[number, number]>([75, 50]);
</script>